Was ist Webentwicklung?
Softwareentwicklung für das Internet
Webentwicklung oder Web-Programmierung (engl. Web Development oder Web Engineering) bezeichnen den Entwurf und die Implementierung von Software für das World Wide Web. Darunter fallen Websites, Webanwendungen („Web-Apps“) sowie andere Dienste wie Webservices. Im Gegensatz zur klassischen Softwareentwicklung wird als grafische Benutzerschnittstelle auf Webbrowser zurückgegriffen, die Hypermedia-Dokumente darstellen. Hypermedia bezeichnet Medien wie Texte, Grafiken, Audio oder Video, die nichtlinear, also über Hyperlinks, miteinander verbunden sind. Ein weiteres wichtiges Kennzeichen der Webentwicklung ist die zugrunde liegende Netzwerkarchitektur. Gemäß des Client-Server-Modells werden Daten vom Browser an einen oder mehrere Server und zurück übertragen. Dazu wird das HTTP-Protokoll verwendet in Kombination mit einer eindeutigen Adresse, der URL.
HTML, CSS und JavaScript



Die Webentwicklung ist ein schnelllebiger und vielfältiger Bereich der Informatik, deren Bedeutung stetig zunimmt. Eine Vielzahl unterschiedlicher Techniken wirkt zusammen, um umfangreiche und komplexe Angebote im Web bereitzustellen. Die Auszeichnungssprache HTML (Hypertext Markup Language) bildet die Struktur von Webseiten. Sie legt fest, an welcher Stelle welche Inhalte im Browser dargestellt werden. Für die Gestaltung und das Layout einer Webseite ist die Gestaltungssprache CSS (Cascading Style Sheets) verantwortlich, deren Funktionsumfang sich fortlaufend erweitert. Die Interaktion von Webseiten oder komplexen Webanwendungen wird mittels JavaScript realisiert, der Skriptsprache des Web. Als Programmiersprache mit überschaubarem Umfang und zahlreichen Schwächen in nur zehn Tagen entworfen, hat sie sich mittlerweile zu einer festen Größe auch außerhalb von Browsern gemausert.
Angrenzende Disziplinen

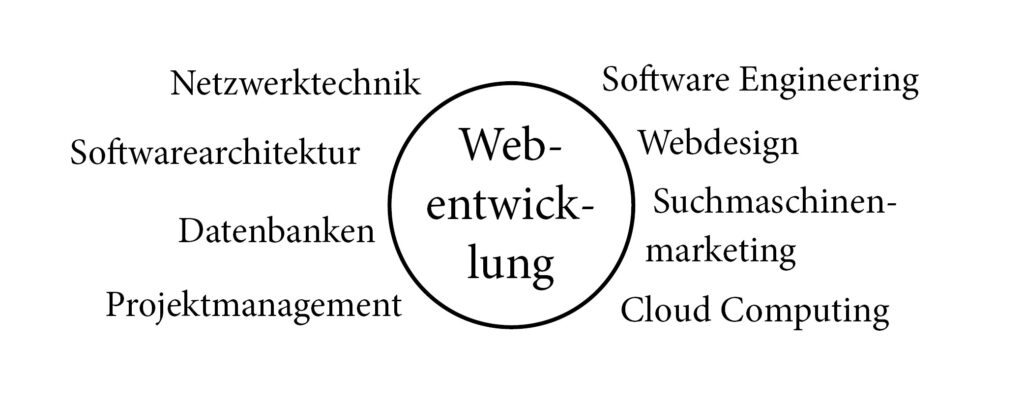
Wer als Webentwickler*in tätig ist, bewegt sich zwischen unterschiedlichen Disziplinen und wechselt Perspektiven. Aus technischer Sicht gilt es, die zugrunde liegende Netzwerkarchitektur zu nutzen, Datenbanken anzubinden und grafische Bedienoberflächen zu implementieren. Systematische Vorgehensweisen zur Erstellung komplexer Softwarearchitekturen gehören zu den Kerngebieten der Informatik und besitzen auch im Bereich der Webarchitekturen eine große Bedeutung.
Abseits dieser Disziplinen gilt es für Frontend-Developer, auch für Nicht-technische Themen wie Suchmaschinenmarketing oder Webdesign Know-How und Sensibilität zu besitzen.
Clientseitige Techniken
Die Webentwicklung lässt sich einteilen in client- und serverseitige Techniken. Während clientseitige Programmiersprachen, Bibliotheken und Frameworks im Browser des Webseitenbesuchers ausgeführt werden, laufen serverseitige Techniken, wie es der Name bereits impliziert, entfernt vom Rechner des Besuchers auf einem Server.



HTML, CSS und JavaScript werden im Browser ausgeführt, zählen also zur clientseitigen Web-Programmierung. Da die Komplexität moderner Webseiten ständig zunimmt, vertrauen Entwickler*innen in aller Regel auf fertiggestellte, getestete und bereits veröffentlichte Funktionalitäten, die in ihrer Gesamtheit als Framework bezeichnet werden. Die aktuell meist genutzten clientseitigen Frameworks der Webentwicklung sind Angular, Vue und React, wobei letzteres sich lediglich als Bibliothek mit begrenztem Funktionsumfang versteht.
Serverseitige Techniken
Auf der Serverseite ist ein noch weitaus bunterer Strauß verschiedener Programmiersprachen und Frameworks im Einsatz. Mit großem Abstand führt PHP die Liste der meist genutzten serverseitigen Programmiersprachen an. Dies ist vor dem Hintergrund zu sehen, dass weit verbreitete Content-Management-System (CMS) darauf basieren. CMS sind Software, die eine Erstellung und Veröffentlichung von Webseiten auch ohne technisches Know-How auf Basis von Rechte- und Rollensystemen erlauben.
Neben PHP lassen sich mit fast allen wichtigen Programmiersprachen serverseitig Webseiten erzeugen und ausliefern, sei es mit Java, C# oder Python. An Bedeutung gewonnen hat in den letzten Jahren insbesondere die Möglichkeit, JavaScript nicht nur im Browser, sondern auch auf dem Server einzusetzen. Man spricht in diesem Fall von Node.js. Alle diese Programmiersprachen stellen selbst dezidierte Webframeworks zur Verfügung, die für die Erstellung von Webanwendungen genutzt werden können.