Die Bundesregierung und zahlreiche weitere Initiatoren veranstalteten vom 20.-22. März einen Hackathon unter dem Motto #WirVSVirus (Wir gegen den Virus). Mit dabei war die RWU-Studentin Bianca-Maria Braun. Sie entwickelte mit ihren Teamkollegen die Webapplikation und Tauschplattform „Corona Exchange“, die dafür sorgen soll, dass Güter und Dienstleistungen so getauscht werden, dass alle Bürgerinnen und Bürger ausreichend versorgt sind. Menschen sollen die Möglichkeit erhalten, übermäßig erworbene Artikel regional in ihrem Umfeld anzubieten und gegen nicht vorhandene Artikel zu tauschen. Die aktuell verfügbaren Kleinanzeigenplattformen sind bislang nicht auf diese Thematik spezialisiert und werden von den Menschen auch nicht derart genutzt. Geografische Nähe ist ebenfalls bislang kein prominenter Faktor.
Im Nachgang zum Hackathon entschied sich Bianca-Maria Braun, die Applikation im Rahmen eines Projekts an der RWU weiterzuentwickeln. Im folgenden berichtet sie darüber, wie man überhaupt einen Hackathon mit einer sagenhaften Zahl von über 42.000 Entwicklern organisiert, und wie die Anwendung, die sie entwickelt, aus technischer Sicht aussieht.
Der Hackathon
Der Hackathon startete am Freitag, den 20. März um 18 Uhr mit einem „Welcome Call“. Jeden Tag gab es von den Initiatoren kurze YouTube-Livestreams, in denen Informationen über Abläufe und die Dokumentation und Bewertung der Projekte geteilt wurden. Vorab konnten Ideen eingereicht werden, welche dann analysiert, zusammengefasst und auf Machbarkeit hin überprüft wurden.
Freitag Abend bekamen alle Teilnehmer dann einen Slack-Zugang und einen Link zu den verfügbaren Projektideen. Die insgesamt ca. 2000 Projektideen waren in 48 Kategorien unterteilt. In Slack wurde von den Organisatoren je Kategorie ein Channel angelegt, in dem man sich ein Thema und ein Team suchen konnte. Aber auch während des Hackathons wurden in Slack Probleme bei der Umsetzung gemeinsam mit der Community gelöst, denn bei 42.000 kreativen und hochmotivierten Menschen findet immer jemand eine Lösung.
Außerdem gab es Channels mit Mentoren, Channels für Ressourcen und einen allgemeinen Informationschannel, in dem die Organisatoren genauere Informationen festhalten konnten. Die Mentoren waren fast rund um die Uhr erreichbar und standen den Teams mit professioneller Hilfe zur Seite. Hier konnte auf Rechtsanwälte, Gründungsunterstützer, aber auch auf viele weitere, in diversen Themengebieten spezialisierte Mentoren zurückgegriffen werden.
Im Ressourcen-Channel gab es Angebote unterschiedlicher Firmen, die Ressourcen für den Hackathon zur Verfügung stellten. So bot Google den einzelnen Teams beispielsweise ein Kontingent an Credits zur Verwendung der Google-Cloud-Platform-Funktionen an.
Unser Team fand sich über eine zusätzlich verfügbare Telegram-Gruppe und bestand am Ende aus zwei Backend-Entwicklern, zwei Frontend-Entwicklern, dem Ideengeber und einem Mentor aus dem Bereich Gründung/Recht.
Bei unserer ersten Videokonferenz war es natürlich wichtig, sich so schnell wie möglich aufeinander einzuspielen und sich auf einen Technologie-Stack zu einigen. Die wichtigste Frage war: „Was wollen wir bis Sonntag Abend erreichen?“.
In den kommenden 48 Stunden folgten viele Chats und Telefonkonferenzen um den jeweils aktuellen Stand und das weitere Vorgehen zu besprechen. Zudem wuchs unser Team um drei „Kreative“, welche sich um Farbgebung, Logodesign und ein Video kümmerten.
Alles in allem bin ich erstaunt, wie gut es mit dem heutigen Stand der Technik möglich ist, Menschen aus ganz Deutschland zu vereinen und innerhalb weniger Stunden zu einer großen Gruppe kreativer Köpfe und Problemlöser zu machen, wenn alle für die gleiche Sache kämpfen.

Architektur
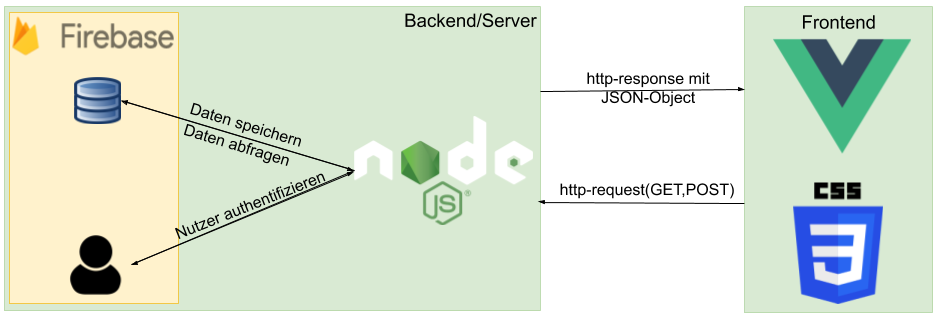
Bei der Umsetzung setzen wir auf einen Node.js-Server im Backend und ein Vue.js-Frontend. Außerdem nutzen wir Firebase-Hosting um die App auf einen Server deployen zu können, die Firebase-Realtime-Datenbank um Daten einfach und schnell bereitstellen zu können und Firebase-Authentication, um Nutzer einfach, schnell und sicher zu authentifizieren.
Der Node.js-Server stellt hier APIs zur Verfügung, welche Daten in die Firebase-Datenbank speichern oder abfragen. Die Daten werden dann als JSON-Object aufbereitet und zur Anzeige an die View übergeben. Die View ist hier nur für die Anzeige der Daten verantwortlich.
Weitere Schritte
Eine Chatfunktion wird im Frontend sowie im Backend implementiert und die Applikation an die Firebase-Datenbank angeschlossen. Die Profilseite des Nutzers wird noch mit Funktionalitäten wie Verwaltung des Nutzerprofiles, Anlegen neuer Tauschgeschäfte und Verwaltung der Tauschgeschäfte ausgestattet.
Auch wäre es denkbar, die Applikation in einem eigenen Bereich eigens der Medizinbranche zur Verfügung zu stellen, sodass dringend benötigte Materialien zur medizinischen Versorgung getauscht werden können.
Um unseren Prototypen bereit für den GoLive zu machen, muss zudem ein Konzept zur Verschlüsselung der Daten erarbeitet werden. In den Chatnachrichten werden sensible Daten enthalten sein, die einen besonderen Schutz benötigen.






1 Pingback