Von Milena Eisemann
Serviceroboter, die uns nicht nur bei spezialisierten Aufgaben, sondern ganzheitlich unterstützen, sind aktuell nur in der Forschung zu finden. Sobald es jedoch soweit sein wird, dass wir ein eigenes Exemplar in unserem Haushalt nutzen werden, kommt der Mensch-Roboter-Interaktion eine besondere Bedeutung zu.
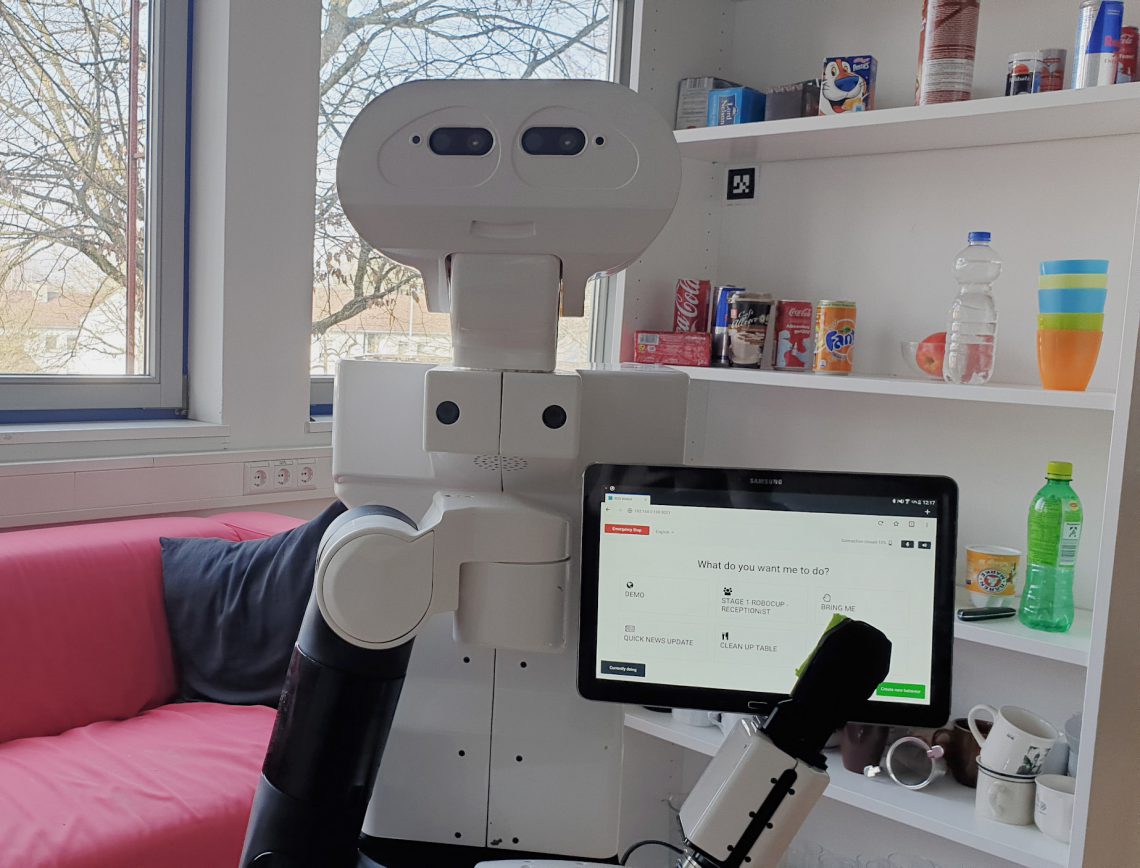
Ziel dieser Projektarbeit war es, ein webbasiertes Interface für Roboter im Robotiklabor des Instituts für Künstliche Intelligenz (IKI) der RWU zu entwickeln. Durch die Kombination aus den Bereichen Robotik, Webentwicklung und User Experience Design entstand hierbei eine interessante und vielfältige Aufgabe. Aufgrund des großen Umfangs war es nötig, im Rahmen des zeitlich begrenzten Projekts einen Fokus zu legen: in diesem Fall war dies die Implementierung einer stabilen und flexiblen technischen Basis, die sich in späteren Arbeiten einfach weiter ausbauen und verbessern lässt, unterstützt von einer beispielhaften UI.
Seitens des IKI wurde das Projekt betreut von Benjamin Stähle.
Architektur
Das System setzt sich aus mehreren Komponenten zusammen, die für eine erhöhte Portabilität jeweils in Docker-Containern gekapselt sind. Dazu gehören die webbasierte UI selbst, das auf dem Robotikframework ROS basierende Robotersystem (Teil davon sind z.B. die später erwähnten FlexBE-Statemachines), sowie eine Bridge, die diesen beiden Komponenten eine Kommunikation über ROS-typische Nachrichten erlaubt. Die Bridge wird mittels Websockets umgesetzt. Sowohl die Webseite als auch der Roboter haben Zugriff auf eine Multi-Model-Datenbank vom Typ ArangoDB, damit überall der gleiche Wissensstand verwendet wird.
UI und Funktionen
Für den User gibt es im Umgang mit Servicerobotern zwei Hauptinteressen: zum Einen das Steuern (wie etwa das Starten und Stoppen einer Aufgabe), zum Anderen das Überwachen des Roboters (beispielsweise die aktuell vom Roboter ausgeführte Aktion). Durch eigene Recherche, Use Cases-Analysen und Wireframing entstand ein Konzept zur Umsetzung zweier Screens, die dem User diese Aktionen einfach ermöglichen sollen.
Auf dem ersten Screen kann der User aus allen, dem Roboter bekannten Tasks einen auswählen und erhält daraufhin zusätzliche Information über ein Modal-Panel. Neben einer Beschreibung der Aufgabe finden sich hier auch eventuell für die Ausführung benötigte Parameter. Entscheidet sich der User, einen Task zu starten, werden die Parameter mit den weiteren Daten, die in der Datenbank gespeichert sind, zu einem Kommando für ROS zusammengesetzt und über den Websocket an den Roboter gesendet.
Der zweite wichtige Screen zeigt den aktuellen Status des Roboters. Die Ansicht wird dynamisch gefüllt, basierend auf den Daten, die vom Roboter durchgehend „gepublished“, also gesendet werden. Angezeigt werden hier neben dem aktuell laufenden Task auch der ggf. geplante nächste Task, sowie der letzte abgeschlossene Task inklusive der Auskunft, ob dieser erfolgreich beendet wurde oder nicht. Ein Fortschrittsbalken sowie ein Button zur detaillierten Anzeige der genauen Schritte eines Tasks, sollen dem User hier helfen, genauer zu verstehen, was der aktuelle Stand des Roboters ist. Außerdem kann die derzeitig laufende Aufgabe pausiert oder vorzeitig komplett abgebrochen werden.
In der Kopfzeile finden sich jeweils nützliche Aktionen wie das Umschalten der UI zwischen Deutsch und Englisch oder ein auffälliger Button für einen Notstop des Roboters.
Ein weiteres wichtiges Feature ist die Möglichkeit, dass der Roboter bestimmte Änderungen auf der Website triggern und dem User so beispielsweise via Modal-Panel Warnungen oder Fehlermeldungen anzeigen kann, sowie jederzeit zusätzlichen Input vom User einfordern kann. Dies erleichtert die Kooperation bei Schwierigkeiten, in denen der User mit einer Entscheidung spontan die Kontrolle übernehmen muss.
Implementierung auf dem Roboter
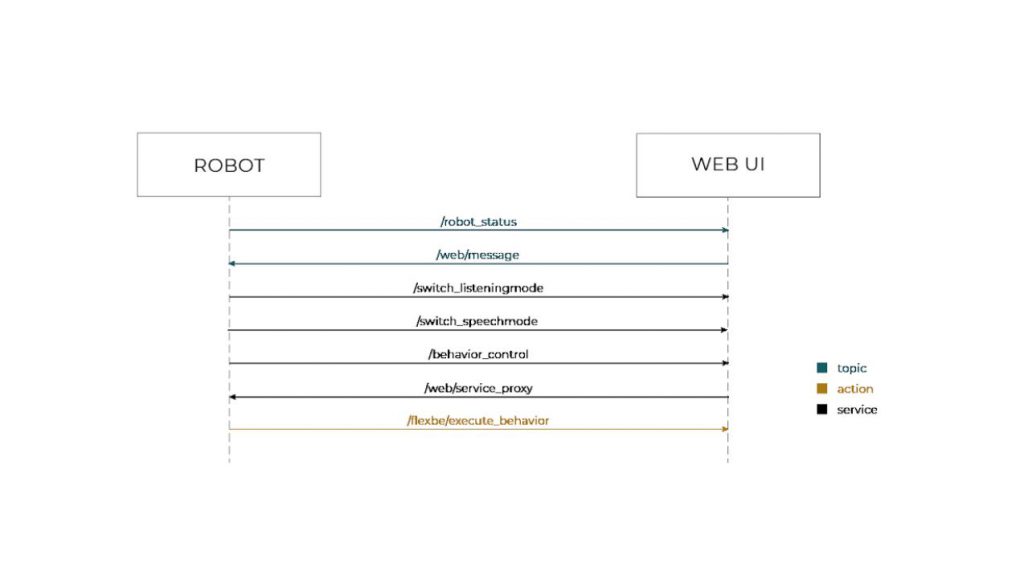
Die Roboter des Instituts für Künstliche Intelligenz basieren wie bereits genannt auf ROS (Robot Operating System), einem Open Source Framework, das die Robotik-Softwareentwicklung durch Libraries, Tools und Konventionen vereinheitlichen und vereinfachen soll. Zentrale Punkte in ROS sind die Aufteilung von Code und Prozessen in sogenannte Packages und Nodes. Diese Nodes sind alle Teil eines Netzwerkes und können darüber kommunizieren. Dabei gibt es verschiedene Wege: während Topics und Actions einem Publisher-Subscriber-Pattern folgen, funktionieren Services nach einem Client-Server-Konzept. Ein großer Fokus der Projektarbeit war es, die Kommunikation in beide Richtungen zwischen Web-UI und ROS über die jeweils passendsten Konventionen zu definieren. Um die Nutzung des Systems für zukünftige Implementierungen zu demonstrieren, wurde zusätzlich eine Statemachine implementiert, die sobald sie vom User gestartet wird, Daten simuliert, nächste Schritte und Meldungen an die UI sendet und beispielhaft Parameter von dort empfängt. Eine Statemachine macht es möglich den komplexen Ablauf im Roboter in einzelne gekapselte und wiederverwendbare Zustände aufzuteilen und diese mit bedingten Übergängen zu verknüpfen. Hierzu wurde FlexBE verwendet, ein aus mehreren ROS Packages bestehender Stack.

Die Abbildung zeigt alle aktuell definierten Kommunikationswege zwischen UI und ROS, sowie deren Art und Richtung. Möchte der Roboter eine Anzeige auf der UI triggern, wird beispielsweise der /webservice_proxy benutzt.
Datenbank
Bei ArangoDB handelt es sich um eine sogenannte Multi-Model-Datenbank. Daten können also in verschiedenen Strukturen z.B. als Graph oder Key-Value-Paare gespeichert werden. Dieses Merkmal macht die Datenbank sehr flexibel und erlaubt verschiedenste Anforderungen bestmöglich zu vereinen. Die Knowledgebase der Roboter, das heißt das gesamte Wissen über die dem Roboter bekannte Welt, wie etwa Objekte und deren Eigenschaften sind bereits in einem Graphen gespeichert. Deshalb galt es, die Daten für die UI darin ebenso möglichst passend unterzubringen.
Ein Task muss dabei beispielsweise sowohl Informationen für den User (Übersetzungen, Icons etc), als auch Parameter und technische Daten zum Starten in ROS vereinen.

Webtechnologien
Bei der UI handelt es sich um eine Single-Page-Applikation, die von den verschiedensten Geräten aus bedienbar sein sollte, dazu zählen z.B. die Bedienung von einem am Roboter befestigten Tablet oder einem Laptop aus. Aufgrund des überschaubaren Umfangs im Frontend und dem Wunsch nach möglichst einfacher Erweiterbarkeit wurde diese ohne Verwendung eines Frameworks wie etwa Vue.js umgesetzt.
Die Library roslib.js ermöglicht die oben erwähnten ROS-typischen Kommunikationswege in JavaScript anzusprechen. Jegliche Kommunikation findet hierbei über einen Websocket statt. Der Zugriff auf die Daten zur Anzeige im Frontend wurde mittels Promise-basierten HTTP-Requests unter Zuhilfenahme der Bibliothek Axios realisiert.
Fazit
Mit dem aktuellen Stand des Projektes liegt nun die gewünschte Basis für das Webinterface vor, das im Robotiklabor des IKI bald produktiv eingesetzt wird.
Für die Zukunft geplant ist vor allem die Ausarbeitung weiterer Funktionen, wie beispielsweise das Einbinden des Kamerabildes des Roboters sowie die Möglichkeit, neue Aufgaben zusammenzustellen und diese abzuspeichern. Ein weiterer nächster Schritt ist zudem das Verbessern der User Experience durch User Tests und neue Entwurfsiterationen.






Kommentare von hofmeister