Von Bianca-Maria Braun
Die Zeiten für digitale Tauschplattformen könnten besser nicht sein: Nachhaltiges Wirtschaften erfordert einen sparsamen Umgang mit Ressourcen. Und was der eine zuviel hat, hat der andere vielleicht zu wenig. Eine universelle Tauschplattform findet seinen Einsatz in schier unbegrenzten Fällen, beispielsweise im Schul- und Hochschulalltag. So könnten Bücher und selbst gekaufte Lernmaterialien, die für Vorlesungen oder Prüfungen gebraucht werden, nach der Nutzung gegen neue Lernmaterialien getauscht werden.

In der folgenden Schritt-für-Schritt Anleitung wird beschrieben, wie eine selbst entwickelte und auf GitHub zur freien Verwendung zur Verfügung gestellte Tauschplattform lokal zum Laufen gebracht werden kann. Die Plattform wurde im Rahmen des Hackathons #WirVsVirus entworfen und dann für die universelle Verwendbarkeit im Rahmen einer Projektarbeit weiterentwickelt. Eine technische Übersicht zu dem Projekt findet sich in dem bereits auf web >> forward veröffentlichten Artikel. Die Software kann von Interessierten nach Belieben weiter individualisiert und weiterentwickelt werden.
Die Tauschplattform besteht aus einem Vue.js-Frontend und einem Node.js-Backend. Im Inneren findet sich außerdem Firebase für die Nutzer- und Datenverwaltung. Außerdem wird die Algolia-Places-API zur Adressvervollständigung genutzt.
Funktionsumfang
Die Grundfunktionen der Plattform werden im folgenden kurz beschrieben.
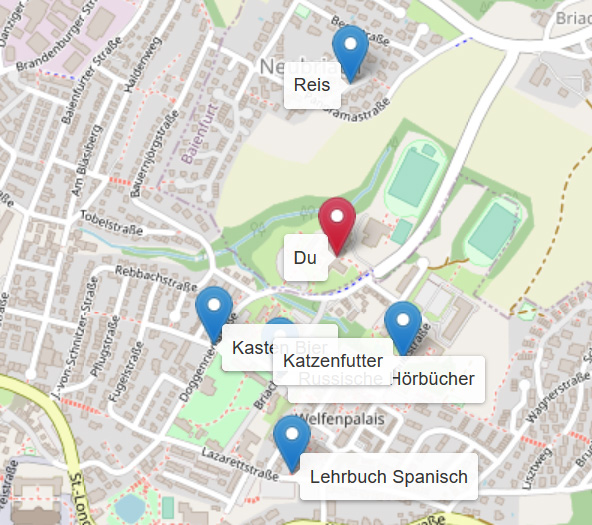
Übersichtskarte: Auf der Hauptseite der Applikation findet sich die Übersichtskarte. Hier kann der Nutzer seinen Standort eingeben und sich die Angebote in seinem Umkreis anzeigen lassen. Unterhalb der Karte werden die Angebote zusätzlich noch als Tabelle dargestellt, um einen besseren Überblick über die Angebote zu haben. Sowohl in der Tabelle als auch in der Karte hat der Anwender die Möglichkeit, einen potenziellen Tauschpartner zu kontaktieren.
Kommunikationsfunktion: Die Tauschpartner können in einer Chat-basierten Kommunikation die Tauschdetails besprechen. Soll ein neuer Chat über die Hauptseite gestartet werden, wird in einem Popup ein bereits vorgefertigter Text vorgeschlagen, welcher abgeändert werden kann. Dieser wird dann an den anderen Nutzer gesendet. Außerdem verfügt die Applikation auch über ein Benachrichtigungssystem, so dass bei neuen Nachrichten ein Popup aufgeht.
Nutzerverwaltung: Jeder Nutzer, der mit anderen kommunizieren und tauschen möchte, benötigt ein Profil. Hier kann er eigene Tauschangebote einstellen und diese verwalten.
Voraussetzungen
Um die folgende Anleitung durchführen zu können, sind einige Voraussetzungen notwendig.
Benötigt werden:
- Google Account für Firebase
- Algolia Account für die Places-API
- Paketmanager npm
Sind diese Voraussetzungen gegeben, kann direkt losgelegt werden.
Schritt 1: Der Code
Der Code zur Tauschplattform befindet sich in diesem GitHub-Repository, welches auf das lokale System geklont wird.
Hierfür wird ein für git geeignetes Terminal benötigt.
Navigiere zu einem geeigneten Ordner, in dem das Projekt abgelegt wird und klone das Repository mit:
git clone https://github.com/Blaubunt/Tauschplattform.git
Schritt 2: Die Konfiguration
Im zweiten Schritt muss das Projekt nun zur Nutzung mit Firebase konfiguriert werden.
Hierfür muss in der Firebase Konsole ein neues Projekt angelegt werden.
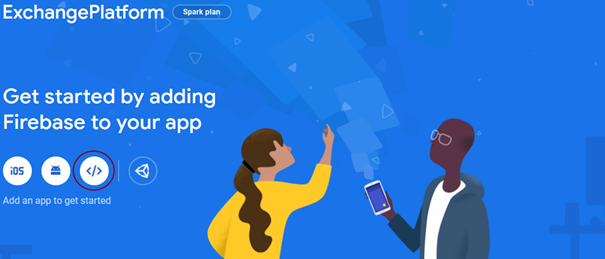
Wurde das Projekt angelegt muss eine Web-App zum Projekt hinzugefügt werden. Klicke hierfür auf der Projekt-Startseite auf den rot umkreisten Button:

Speichere dir die angezeigte Konfiguration kurz zwischen, beispielsweise in einem Editor. Diese werden gleich benötigt. Keine Panik, solltest du vergessen haben diese zu sichern kannst du diese jederzeit in den Projekt-Einstellungen einsehen.
Navigiere nun in der rechten Leiste zum Unterpunkt „Datenbank“ und erstelle eine Echtzeit-Datenbank (Realtime Database) im Testmodus.
Anschließend müssen noch die Provider aktiviert werden, welche für die Nutzerauthentifizierung zuständig sind. Wechsle hierzu in der Firebase-Konsole in den Reiter Authentication und gehe auf „Anmeldemethoden einrichten“. Aktiviere E-mail/Passwort-Anmeldung und Google-Anmeldung.
Nun widmen wir uns erstmal wieder dem Projekt. Das Projekt arbeitet für sensible Daten wie API-Keys, etc. mit Umgebungsvariablen. Um diese zu Konfigurieren muss im /public-Ordner eine Datei mit dem Namen „.env“ angelegt werden. Kopiere nun folgende Konfiguration und ersetze die Daten mit den Daten deines Firebase Projektes ohne Sonderzeichen.
VUE_APP_API_KEY= <firebase-api-key> VUE_APP_AUTH_DOMAIN= <firebase-auth-domain> VUE_APP_DATABASE_URL= <firebase-database-url> VUE_APP_PROJECT_ID= <firebase-project-id> VUE_APP_APP_ID= <firebase-app-id> VUE_APP_ALGOLIA_KEY= <algolia-api-key> VUE_APP_ALGOLIA_APPID = <algolia-app-id>
Hier wird auch der API-Key deines Algolia-Accounts benötigt.
Um diesen zu finden, logge dich auf der Algolia-Seite mit einem Account ein. Du bekommst ein leeres Projekt zugewiesen. Dort findest Du den benötigten API-Key unter API-Keys im Seitenmenü unter Search-Only API Key.
Schritt 3: Ausführen
Deine eigene Tauschplattform ist nun fast bereit, um diese lokal auszuführen. Es müssen lediglich noch die benötigen Pakete installiert werden. Dies geschieht ganz einfach über den Paketmanager npm.
Um die Pakete zu installieren und dein Projekt zu starten, nutze folgende Kommandos:
cd <ProjektOrdnerName> npm install cd public npm install npm run build cd .. npm start
Deine Tauschplattform sollte nun auf http://localhost:5000 laufen.
Probiere es doch gleich mal aus!






Kommentare von hofmeister