Eine interaktive Karte für die Reise
Wer an neue Orte in den Urlaub fährt, macht in aller Regel Fotos. Meist nicht gerade sparsam. Doch oft landen diese Unmengen an Bildern unsortiert auf dem heimischen PC oder einer NAS, um danach niemals wieder aufgerufen zu werden.
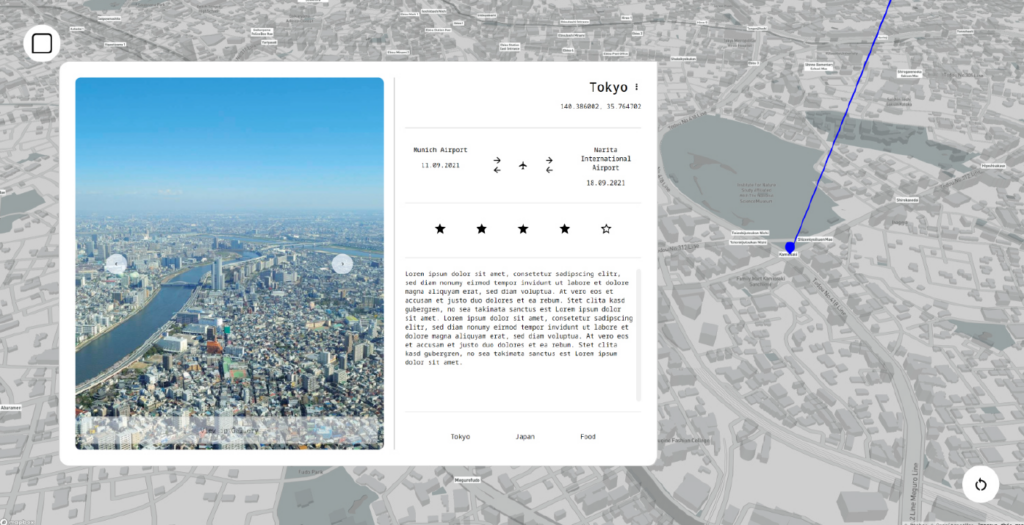
Mit „5 Pictures“ setzte Nils Blessing die Idee um, dem Nutzer eine interaktive Karte zu bieten, auf der er seine Reisen grafisch und mit Zusatzinformationen speichern kann – inklusive fünf Bildern. Dadurch wird der Nutzer angeregt, genau zu überlegen, welche Bilder ihm am Wichtigsten sind und den Urlaub seiner Meinung nach am besten widerspiegeln. Angelehnt an Weltkarten, auf denen man die Orte freikratzen kann, an denen man schon war, erhält der Nutzer so einen guten Überblick.

Technologiespektrum: Frontend, Backend, Operations
Zur Umsetzung seines Projekts wählte Nils Blessing
- Mapbox und deck.gl zur Kartendarstellung,
- MongoDB zur Datenspeicherung,
- GraphQL zur Ansprache des Backends,
- React als Frontend-Bibliothek,
- sowie Webpack zum Bundling der Anwendung.
Für den Betrieb der Anwendung kamen sowohl Docker als auch der Webserver Nginx zum Einsatz.
Näheren Einblick in die technischen Details finden sich in beigefügter Projektdokumentation.






Kommentare von hofmeister